Asset Search (Lite)
Purpose
A component enabling users to find assets.
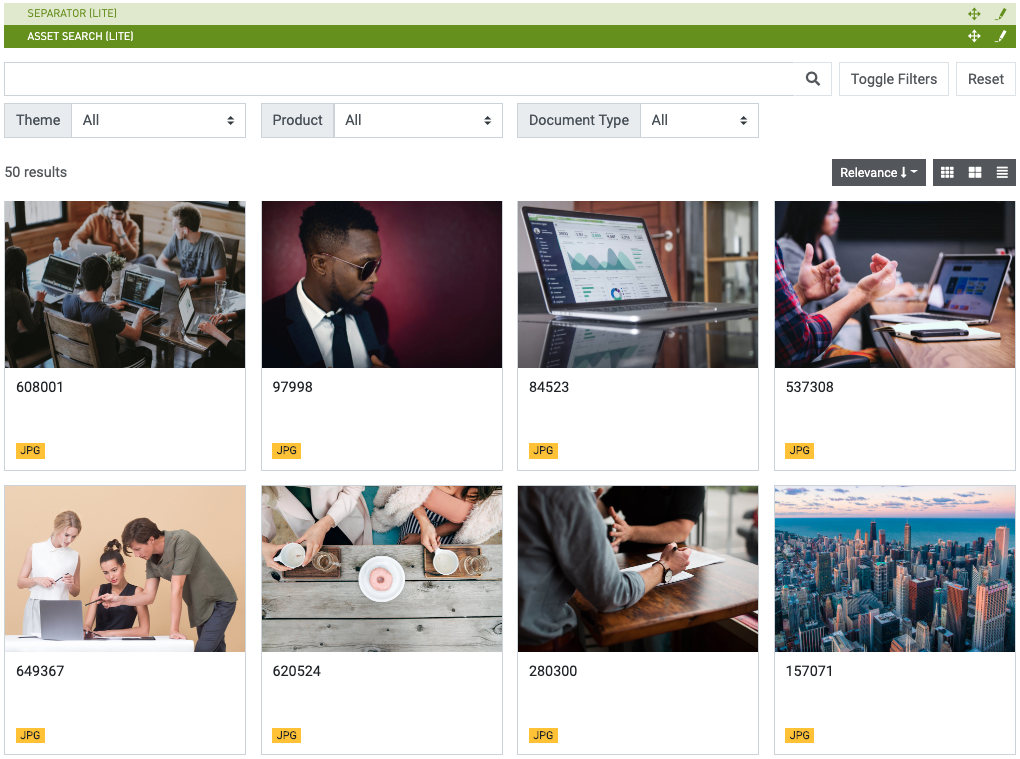
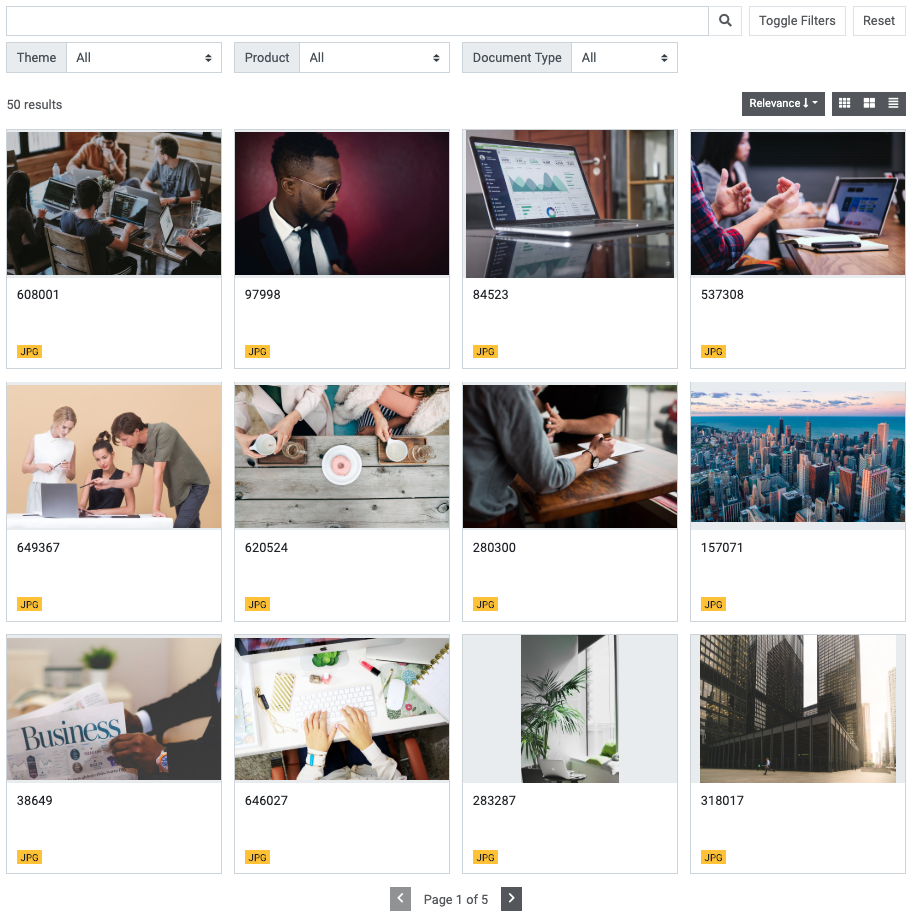
Front-End

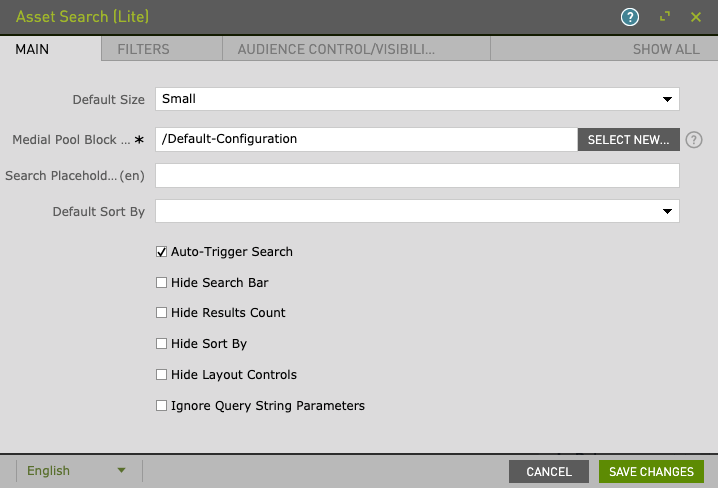
Back-End (Dialog)
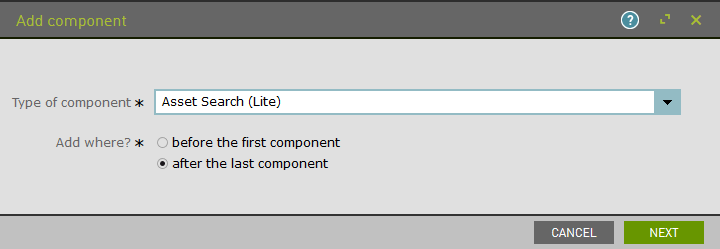
To add a component, select an area first and click Add component in the action bar. Select Asset Search (Lite) as your component type and choose whether to add it at the top or bottom of selected area.

Add the default asset block size (small/medium/large).
Refer to Asset Block Config section of the docs for the required field of the Main tab.
Additional search configuration options are available in the Main tab.

Search filters are a collection of interfaces that allow users to narrow down their search criteria to find results quickly. Add a default search text filter or leave blank. Click Add to begin the filter configuration process.

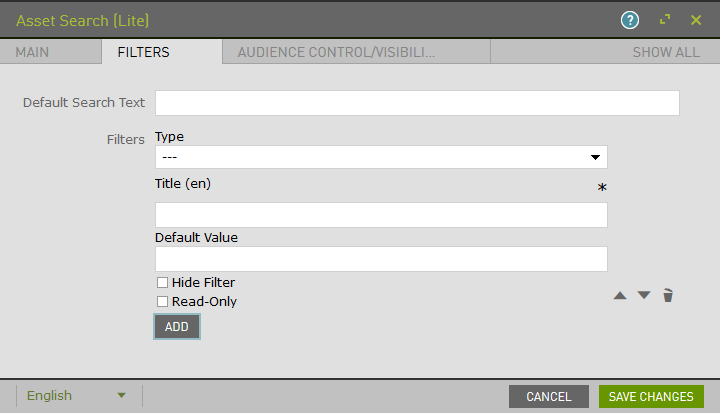
Select filter type, display name, and optionally add the default value.
Additional options:
- Hide Filter: allows admins to create pre-filtered search upon load. When end users view this search, the hidden filter will be applied. This feature is typically used to present curated content within context.
- Read-Only: allows admins to configure a filter with a default value and make it visible to end users without allowing them to change it.

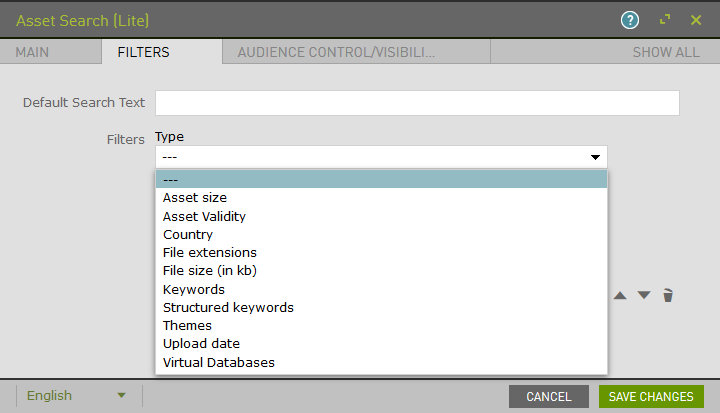
Available filter types:

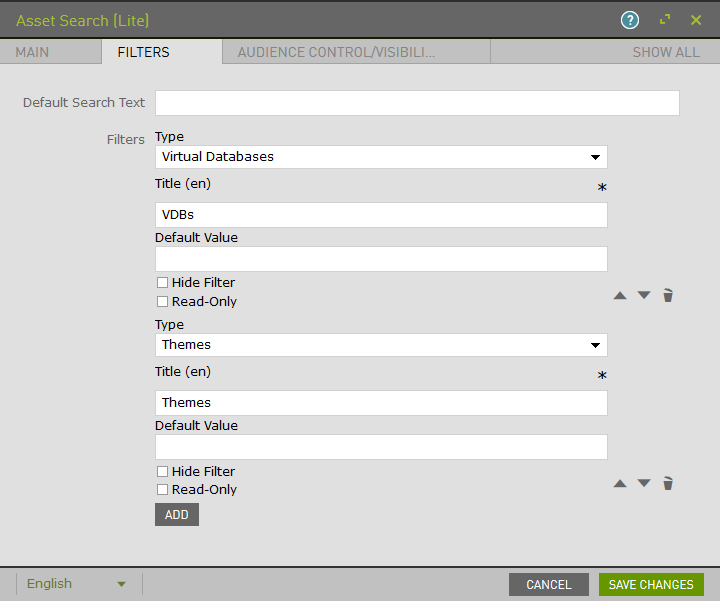
Example:

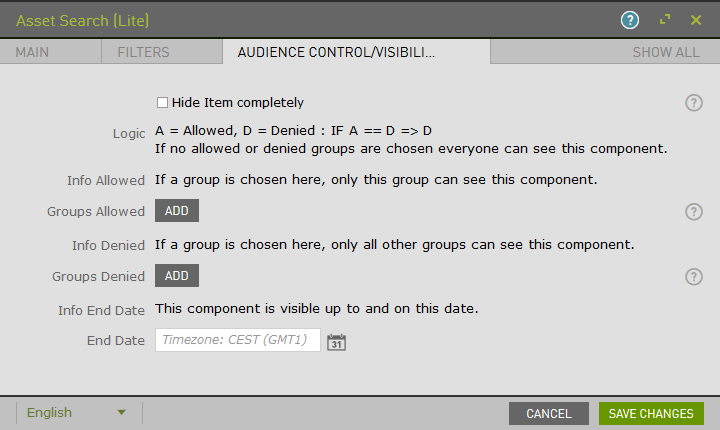
The Audience Control/Visibility (ACL) tab is used to determine which Groups are allowed to see this component. Adding ACLs at the parent level will affect the parent component. ACL is also available at the Slider Item level.

Upon saving, the page will reload and display the component.