Carousel (Lite)
Purpose
A slideshow component for cycling through small asset blocks.
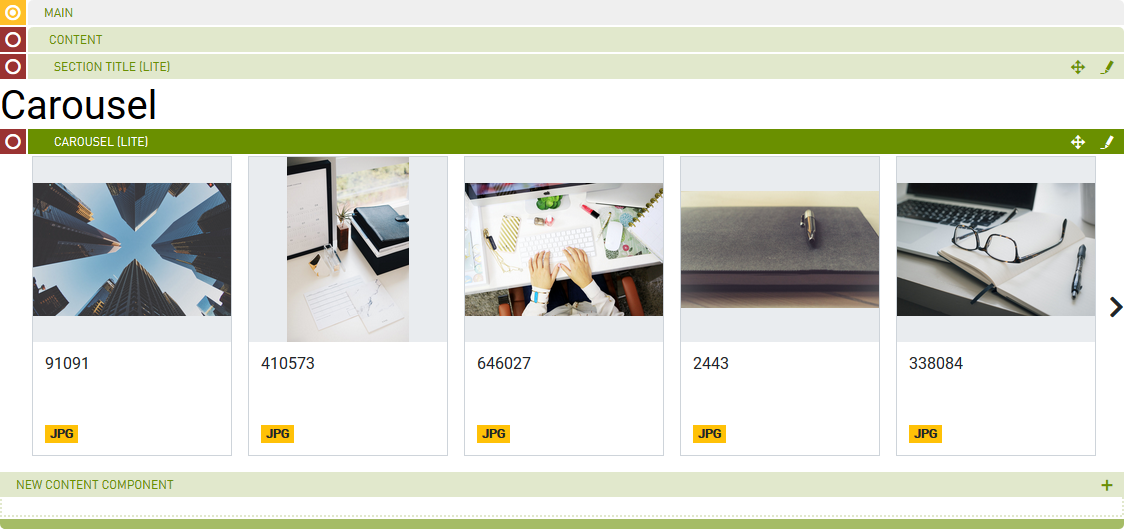
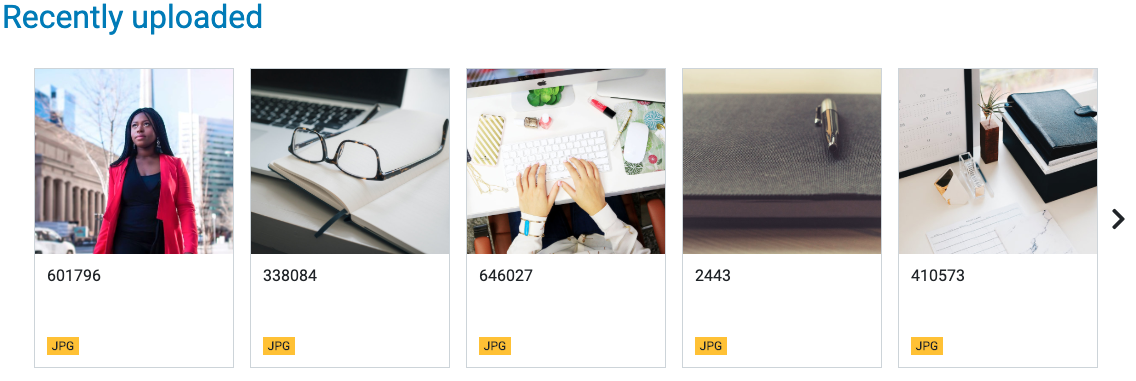
Front-End

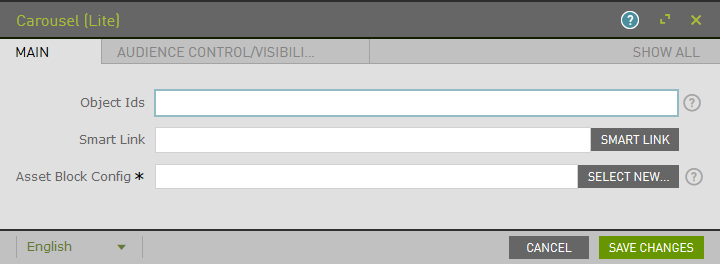
Back-End (Dialog)
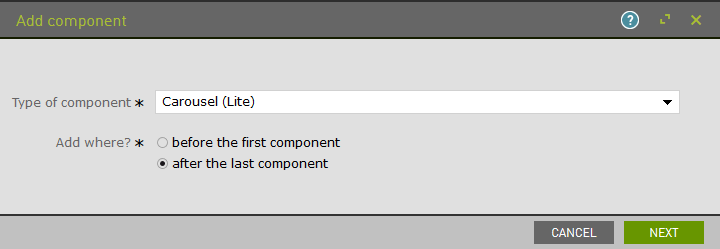
To add a component, select an area first and click Add component in the action bar. Select Carousel (Lite) as your component type and choose whether to add it at the top or bottom of selected area.

Two options are available for asset block selection:
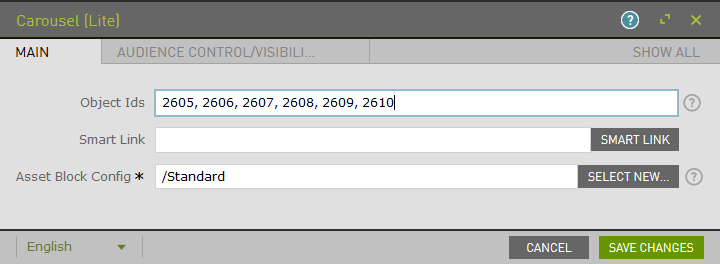
- Static: enter the Media IDs of assets using a comma as separator
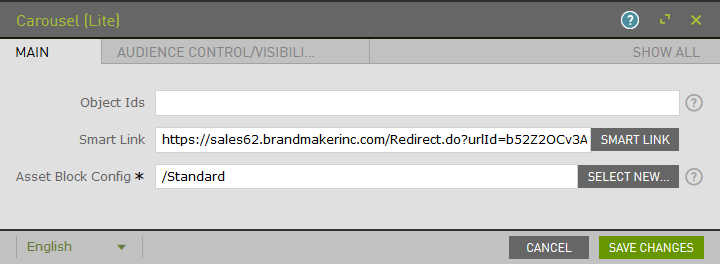
- Dynamic: using the Smart Link feature enable a dynamic search of assets
Refer to Asset Block Config section of the docs for the required field of the Main tab.

Example: Static

Example: Dynamic

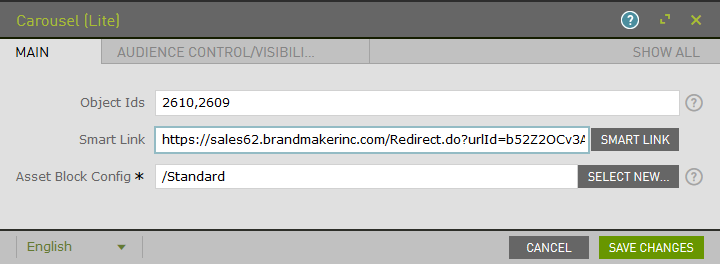
Note: You may combine combine Object Ids with Smart Link search in a single carousel.

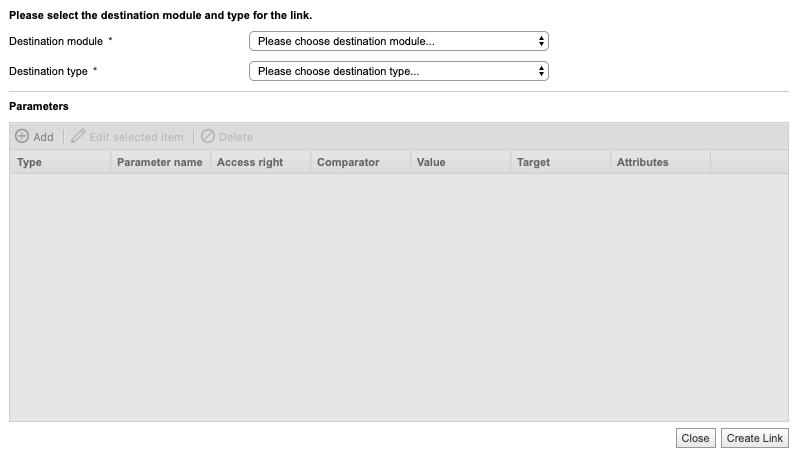
To configure the dynamic link, click on Smart Link. Select a destination module and type. Define the search by adding one or more parameters.
Note: If you select the Media Pool module and Advanced Search type. Adding parameter Creative View = False is required for the search to work.
Example:

The Audience Control/Visibility (ACL) tab is used to determine which Groups are allowed to see this component. Adding ACLs at the parent level will affect the parent component. ACL is also available at the Slider Item level.

Upon saving, the page will reload and display the component.