Row (Lite)
Purpose
Layout component to horizontally stack teasers and asset blocks.
Front-End
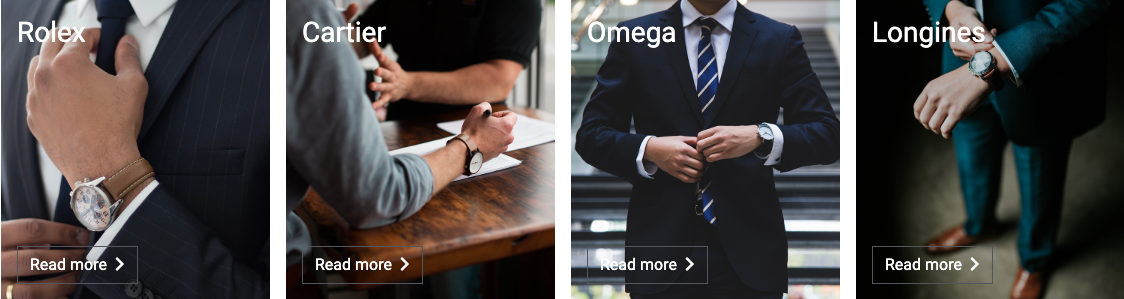
Example: Row with four small teasers

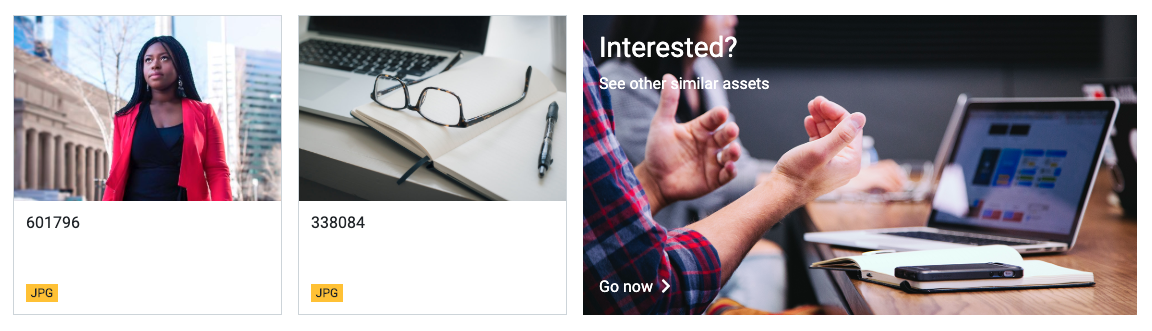
Example: Row with two small asset blocks and one medium teasers

Back-End (Dialog)
To add a component, select an area first and click Add component in the action bar. Select Row (Lite) as your component type and choose whether to add it at the top or bottom of selected area.

Once saved, the component that has been added to the page will remain selected for further editorial actions. Select Component List and click New Component List to add asset blocks and teasers to the row.

Select Asset Block (Lite) or Teaser (Lite) to begin building row.