Subpage Aggregator (Lite)
Purpose
An aggregation component that automatically displays teasers for pages based on navigation hierarchy (child pages of a given Target Page) or based on categorization hierarchy (pages tagged with child categories of a given Target Category).
Front-End
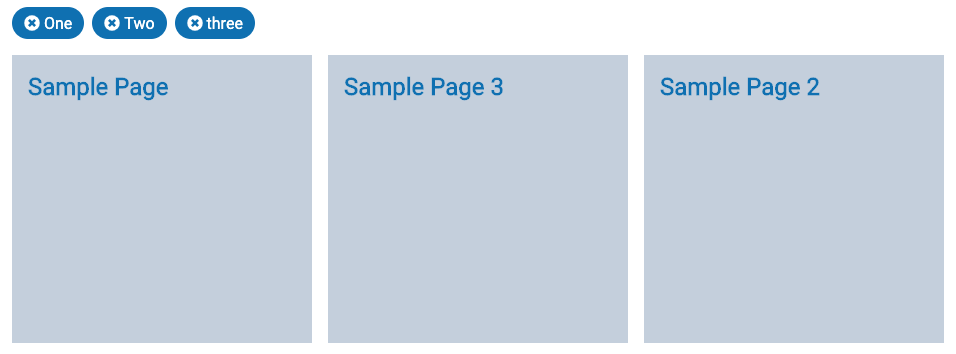
Example: Without images

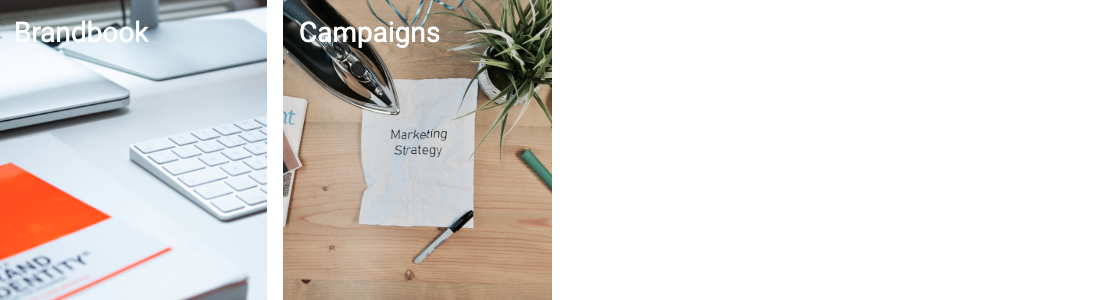
Example: With images

Back-End (Dialog)
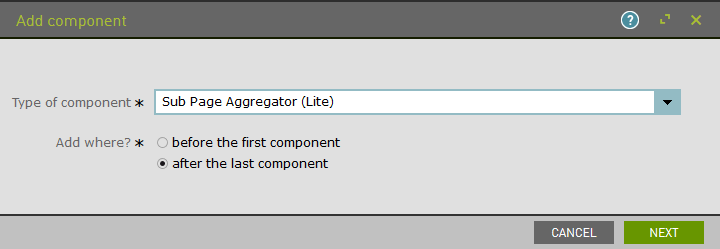
To add a component, select an area first and click Add component in the action bar. Select Sub Page Aggregator (Lite) as your component type and choose whether to add it at the top or bottom of selected area.

Using Main tab:
- Title: sets the title heading for this component.
- Text Color: set the text color for the page teasers generated by this component
- Show Search Bar: enables search and filtering of the aggregated sub pages
- Target Page: the page whose child pages should be aggregated. If left empty, the component will use the current page as Target Page.
- Target Category: all pages tagged with child categories of this category will be aggregated (overrides any value set in Target Page).

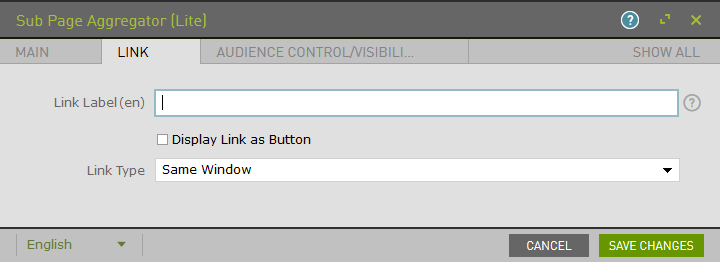
Using the Link tab:
- Link Label: sets the link label in teasers of the aggregated pages
- Display Link as Button: toggles the link style in teasers of the aggregated pages
- Link Type: sets the click behaviour of teasers of the aggregated pages

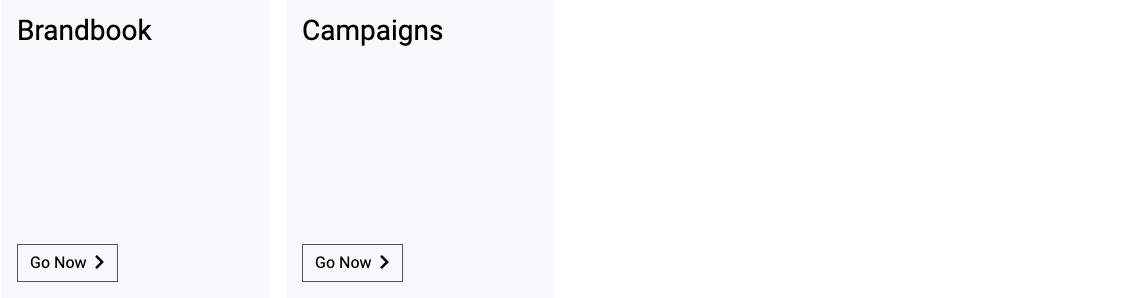
Example: Link label Go Now

Example: Link label Go Now as button

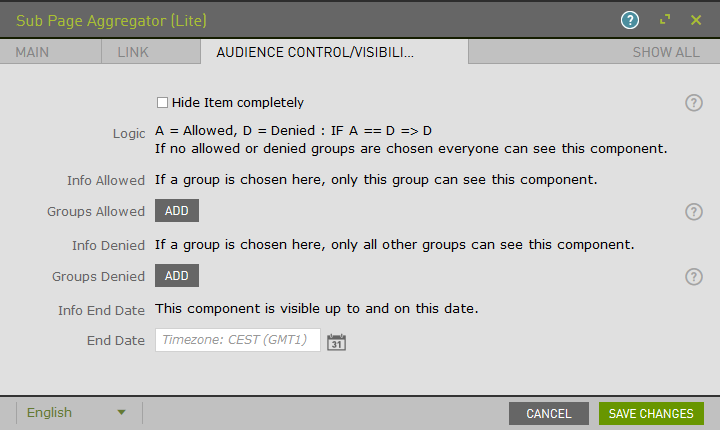
The Audience Control/Visibility (ACL) tab is used to determine which Groups are allowed to see this component.

Upon saving, the page will reload and display the component.

Adding Images to Teasers
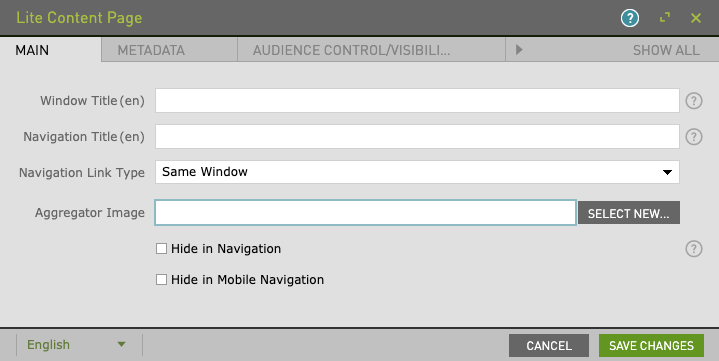
Add an image to a child page teaser by editing the page properties of the child page.

Use Aggregator Image field to select an image and save.

Upon previewing the parent page, the child page image will populate in the sub-page aggregator component.
Customizing aggregation using target category:
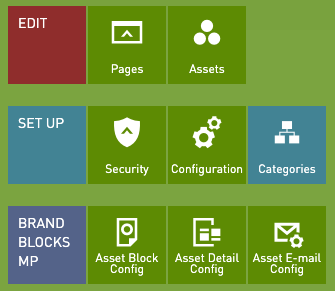
- Create a root/parent category from the categories app from the home screen.

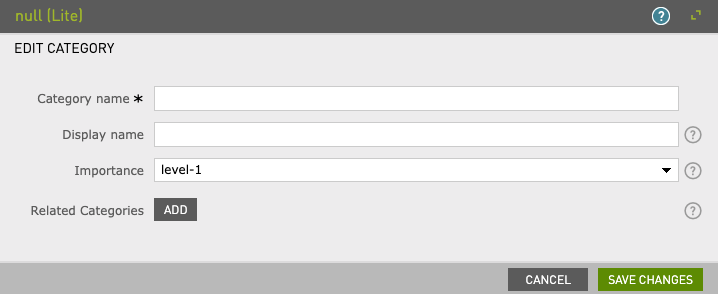
- Create a category by providing Category Name and Display Name.

- Create child categories by selecting a category before clicking Add Category
Example: Root Category with child categories

- Set the Target category to the parent category created.
- Tag Pages with the child categories by editing Select Category from the Page Properties. Refer to - Content Page.
Example: Aggregation using Target Category