Text Image (Lite)
Purpose
A text and image component for editors to type and manage content.
Front-End
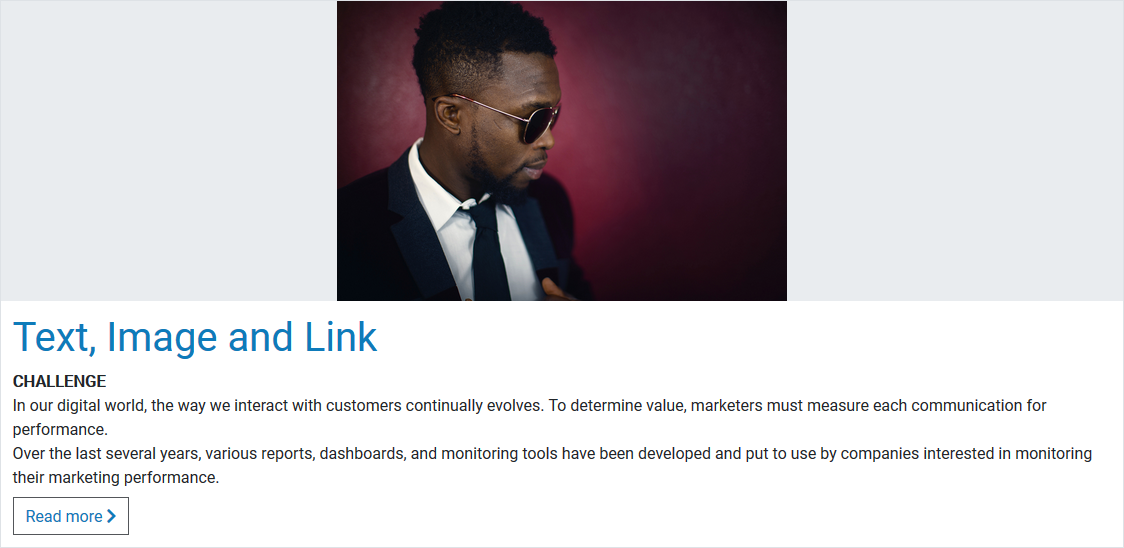
Example: Content with border

Example: Content without border

Example: Content with cover image left of text

Example: Content with contained image left of text with border

Example: Content with contained image above text with border

Back-End (Dialog)
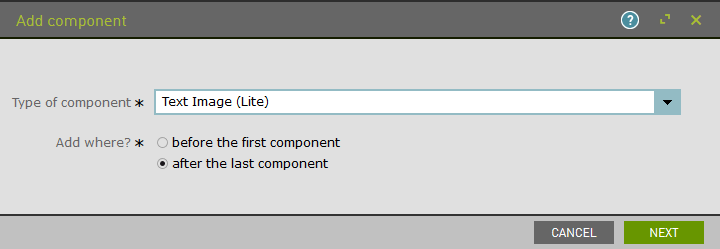
To add a component, select an area first and click Add component in the action bar. Select Text Image (Lite) as your component type and choose whether to add it at the top or bottom of selected area.

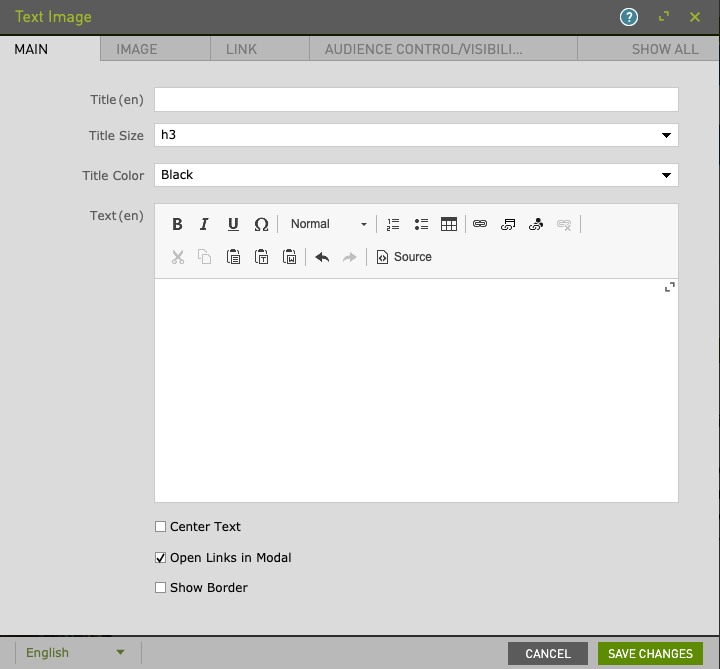
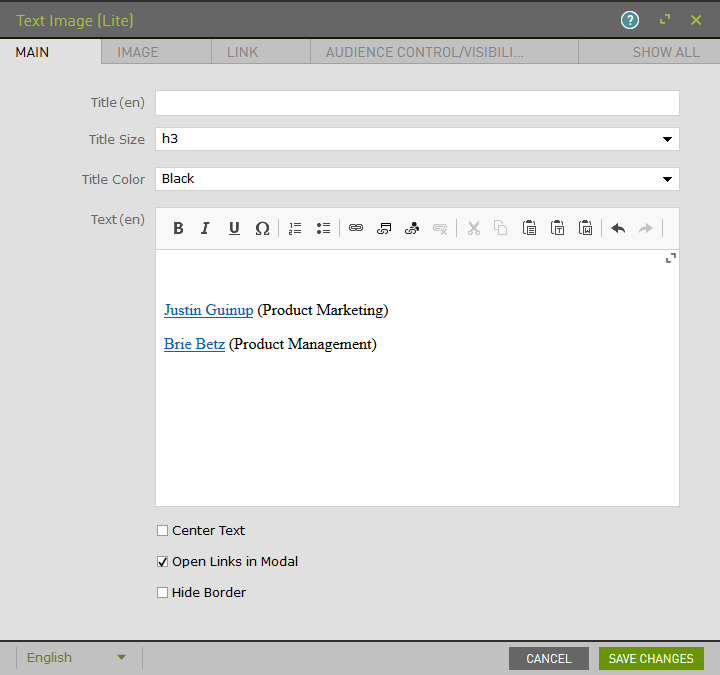
Add title and style it. Using the rich text box - manage content and its styling. Three types of links are available to create:
- Regular link: URL, link to anchor in text, e-mail
- Link to another internal page
- Link to Magnolia asset
Options to center text, open links in modal, and text show/hide border are available.

Example: link in rich text editor

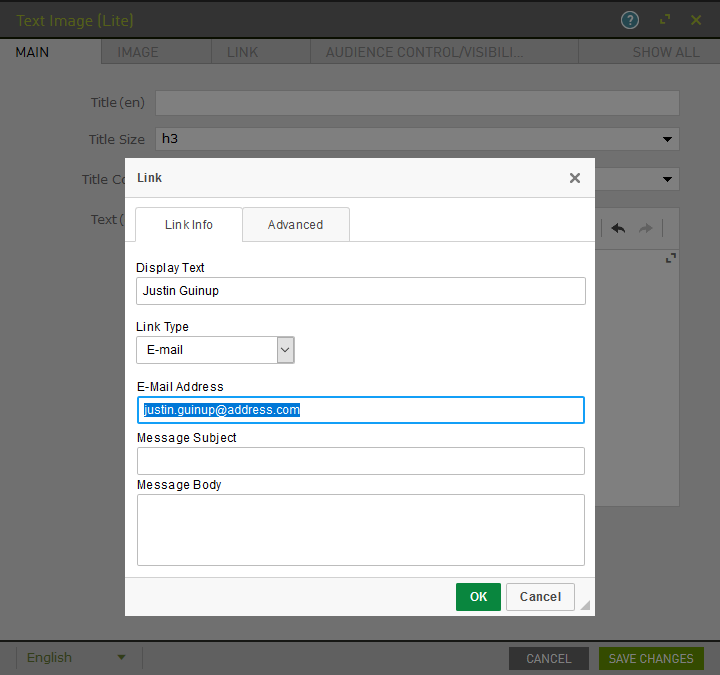
Example: e-mail link dialog

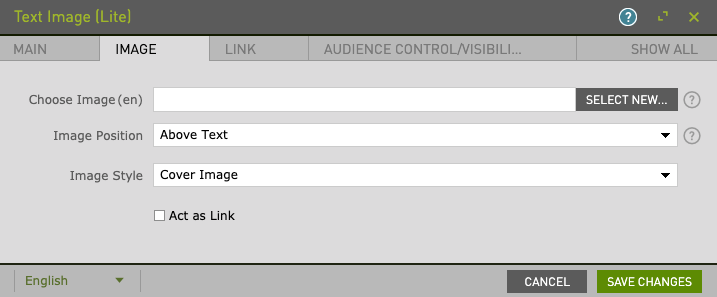
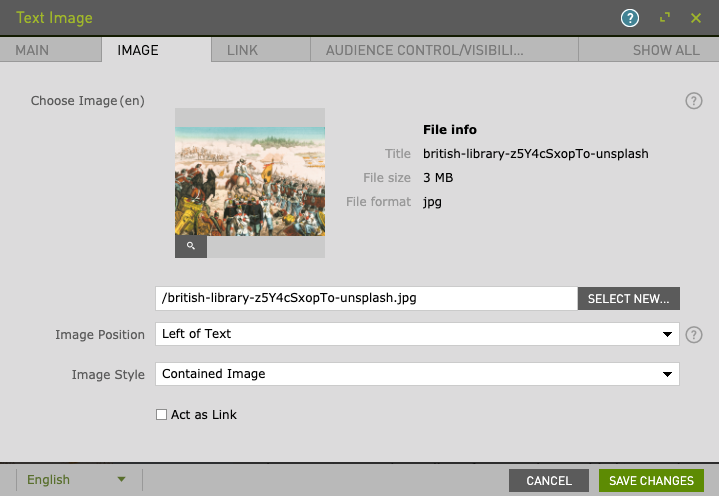
Using the Image tab:
- Choose Image: add image for this teaser.
- Image Position: sets the image position in relation to the text content.
- Image Style: sets the image resizing to cover or contained.
Cover Image: scale the image, while preserving its intrinsic aspect ratio, to the smallest size such that both its width and its height can completely cover the background positioning area.
Contained Image: scale the image, while preserving its intrinsic aspect ratio, to the largest size such that both its width and its height can fit inside the background positioning area.
- Act as Link: sets the image as a link object.

Example:

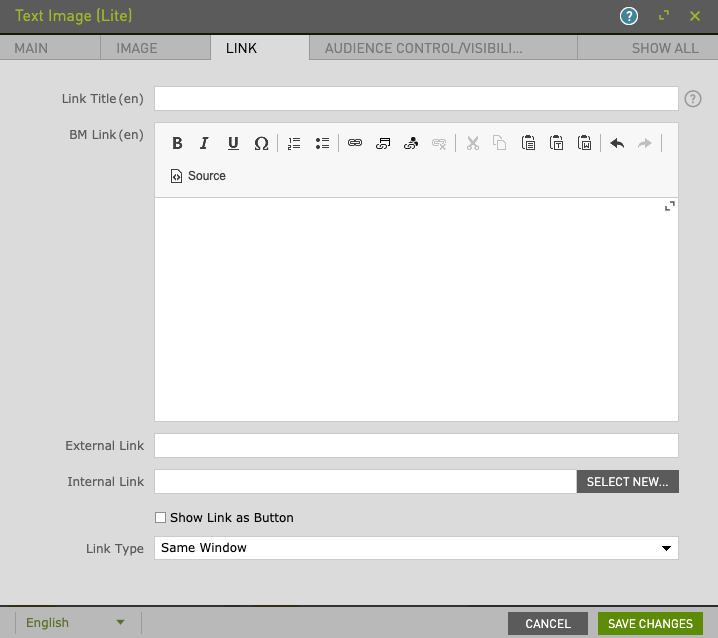
In addition to the ability to embed links within the rich text editor of the Main tab, the Link tab enables a the creation of a link that will display after the content as text with an arrow or as button. Add a title and define one of the following:
- BM Link
- External Link or URL
- Link to another internal page

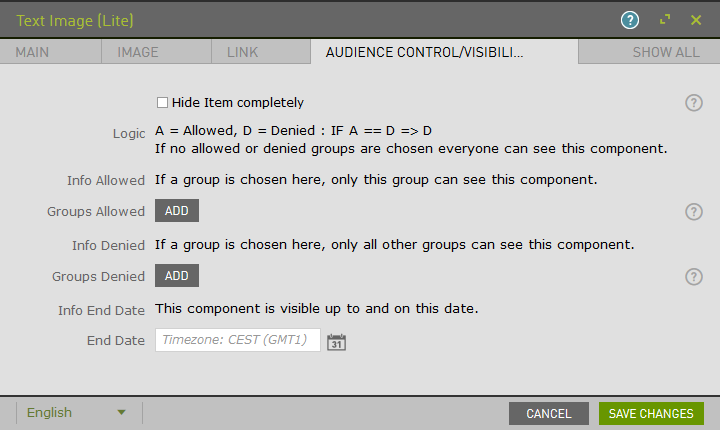
The Audience Control/Visibility (ACL) tab is used to determine which Groups are allowed to see this component.

Upon saving, the page will reload and display the component.