Asset Block Config
The building block of the asset block.
Front-End
Example: Same asset block config applied to small medium and large asset blocks.



Back-End
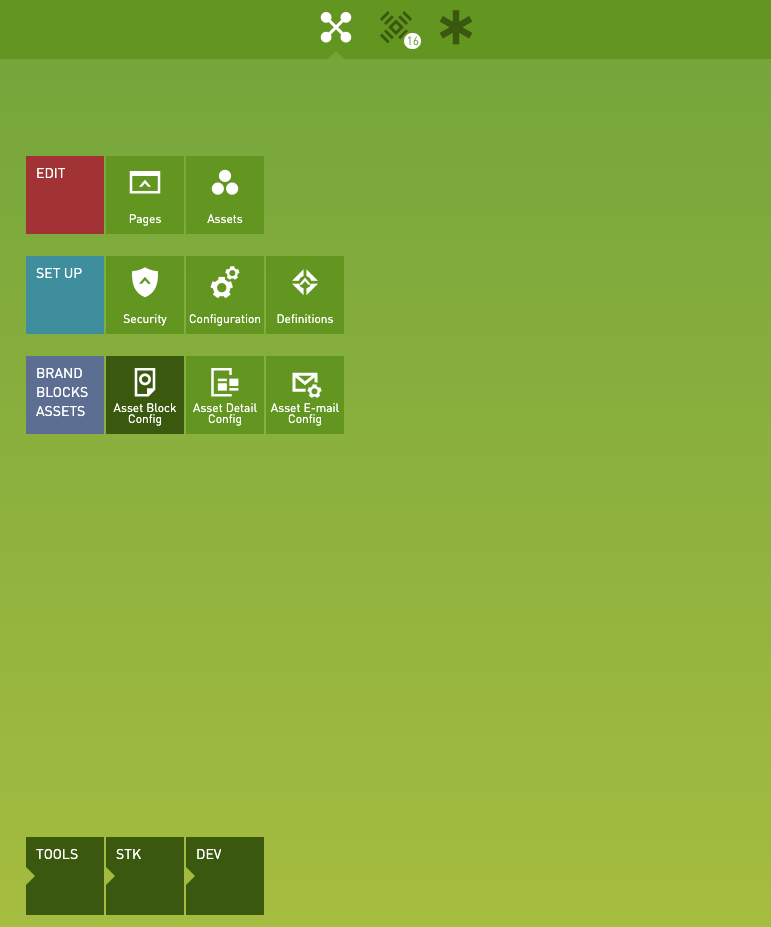
To create Asset Block configurations for use within components, select Asset Block Config from the Brand Blocks Assets section of the Magnolia App Launcher.

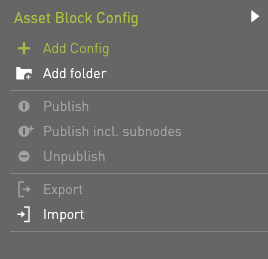
Click Add Config in the action bar.

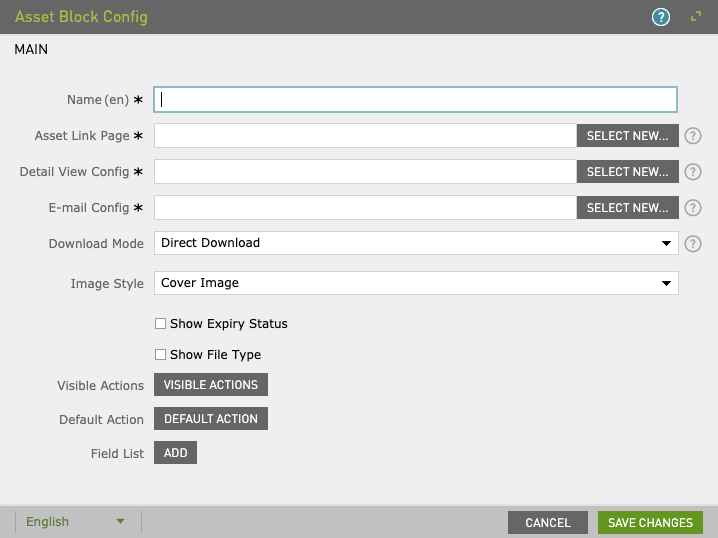
Enter a back-end name for the configuration. This will be used for the configuration selection within components.

Required fields:
- Asset Link Page: select the page to which asset links should point to when shared. Target page must contain an Asset Search (Lite) component.
- Detail View Config: refer to Asset Detail Config section of the docs for this required field.
- E-mail Config: refer to Asset E-mail Config section of the docs for this required field.

Additional Options:
- Download Mode:
- Direct Download: downloads the asset’s default scheme (format) upon click
- Scheme Selector: allows the user to select the desired download scheme (format) upon click
- Image Style:
- Cover Image: scale the image, while preserving its intrinsic aspect ratio, to the smallest size such that both its width and its height can completely cover the background positioning area.
- Contained Image: scale the image, while preserving its intrinsic aspect ratio, to the largest size such that both its width and its height can fit inside the background positioning area.

Possible tags:

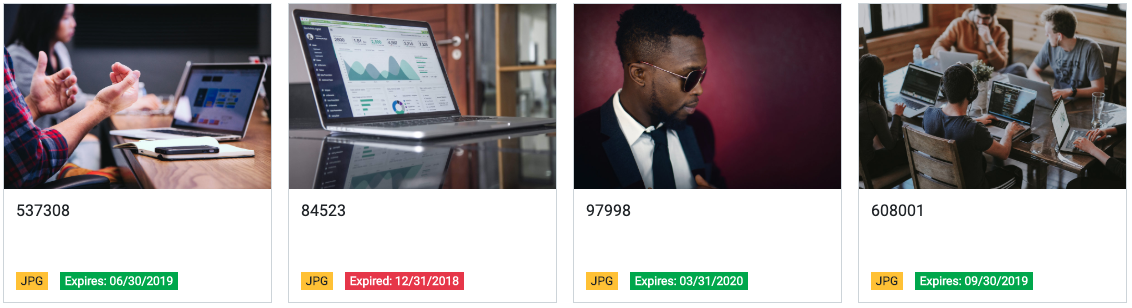
Example: User view of enabled tags

Click *Visible Actions to select action icons to display to users

Example: User view of enabled actions

Click *Default Actions to select the default action performed when user clicks on asset block preview image

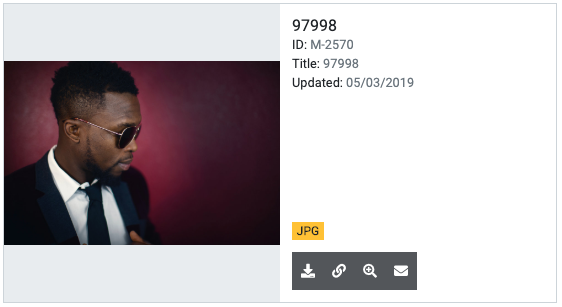
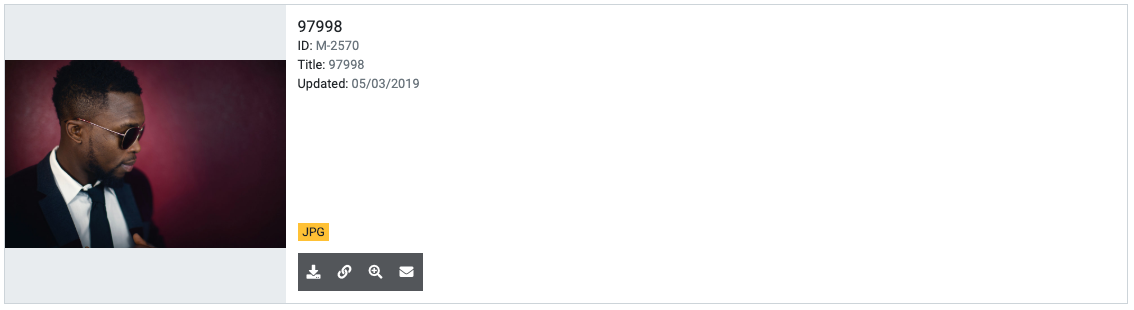
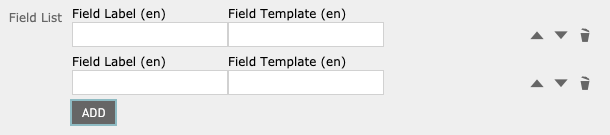
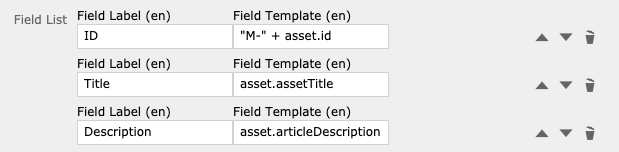
Click Add to configure displayed metadata fields. Refer to Field Template section of the docs for Field Template (en) and add a label. Use the arrows to sort.
Note: fields only display on medium and large asset blocks. Small asset blocks display tags only.

Example:

Example: User view of metadata